MVVM 1.1 - Qu'est-ce donc cet acronyme ?
Par fabien dieulle le vendredi, août 21 2009, 23:28 - MVVM - Lien permanent
En Bref
MVVM ou Model-View-ViewModel est un design pattern qui est apparu pour la nouvelle génération d'interface utilisateur .Net : Windows Presentation Fondation (WPF). Cette architecture permet un découpage en plusieurs couches d'une application. Le gros avantage est que sa structure permet le travail en parallèle du développeur et du designer.
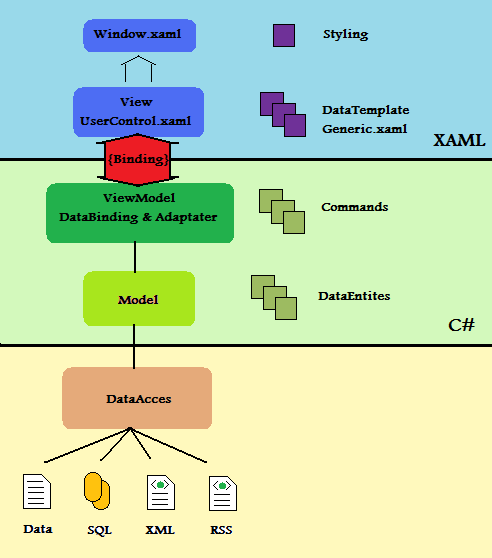
Voici un schéma explicatif :

La couche Model
La couche model est la couche la plus simpliste de l'architecture, mais la plus délicate, car chaque classe doit être, en théorie, interopérable. Lorsque vous construisez ces classes, veillez à ce qu'elles puissent être réutilisable dans d'autres applications. Les classes de cette couche peuvent servir dans le pattern comme des contrats qui lient, par exemple, la couche d'accès aux données et la couche ViewModel. Afin d'étoffer ces classes, on pourra si nécessaire faire des validations pour la validation d'attributs. Si on prend l'exemple d'un formulaire basique avec nom, prénom... On aura une classe Person qui devra valider les champs que l'utilisateur renseigne afin de savoir si l'adresse mail est au bon format par exemple. Les classes issuent d'ADO .Net qui mappent les tables d'une base de données, peuvent aisemment faire partie de cette couche.
La couche View
Le rendu graphique d'une application WPF, plus communément appelé la couche View, est complètement désolidarisé du reste des couches. De plus, les rendus graphiques en WPF utilisent le xaml qui est un langage déclaratif. Le designer travaillant, par exemple sur Expression Blend, génère les fichiers xaml correspondants aux vues, en parallèle du développeur qui utilise Visual Studio. Les données seront envoyées et/ou reçues dans le code behind grâce au databinding. Il est fortement déconseillé, et d'ailleurs, c'est le but de ce pattern, de n'avoir aucun code behind dans ces classes. A la limite, juste le constructeur, qui fait appel à la méthode InitilizeComponents() qui charge le code xaml. On ne verra plus d'abonnement à des évènements, bien que cela reste une possibilité de dernier recours. On passera par le binding des commandes suite au clic d'un bouton par exemple. Les commandes ne sont autres que des méthodes anonymes lancées par exemple, à partir d'expressions lambdas.
La couche ViewModel
C'est la couche la plus importante du pattern. Elle est assimilable à la couche Controller, du pattern MVC bien connu. Elle permet de gérer les commandes, ainsi que la notification des propriétés pour le binding aux Views. Il y aura une classe ViewModel attribuée à chaque classe View de créée. Les classes ViewModel sont désignées pour récupérer les données, via la couche d'accès aux données, stockées dans des base de données, des fichiers XML ou encore des flux RSS... La récupération de données est contractée (formatée/Mappée) par les classes de la couche Model. Une classe ViewModel peut afficher de nouvelles Views en instanciant simplement les ViewModels associés. Cette couche demande une hiérarchie de base afin de nous faciliter la tâche et de nous éviter de réecrire 50 fois les mêmes bouts de codes. Nous verrons dans un prochain article cette structure plus en détail. Une fois l'architecture mise en place, le développement s'accélère "Vitesse grand V". En effet, le développeur n'a plus à ce soucier du mécanisme, et peut se concentrer seulement sur les données à binder ou les commandes à déclencher, pendant que le designer prend en charge les Views.